Social Media Buttons im Footer hinzufügen mit Hilfe von Font Awesome icons.
Änderungen sollten immer in einem eigenen Theme gemacht werden. Bei Änderungen im Bare oder Responsive Theme können diese bei einem Update überschrieben werden.
Ein eigenes Theme kann mit Hilfe des Theme Manager im Backend erstellt werden.
1. Font Awesome einbinden
Falls noch nicht vorhanden nicht vorhanden folgende Datei erstellen.
themes/Frontend/Name_des_themes/frontend/index/header.tpl
In diese Datei fügen wir zuerst folgendes ein:
{extends file="parent:frontend/index/header.tpl"}Hiermit erweitern wir den Originalinhalt mit unserem Code.
Und nun fügen wir folgendes ein:
{block name="frontend_index_header_css_screen"}
{$smarty.block.parent}
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css">
{/block}2. Buttons einfügen
Jetzt benötigen wir folgende Datei.
themes/Frontend/Name_des_themes/frontend/index/footer-navigation.tpl
Dort fügen wir folgendes ein.
{namespace name="frontend/index/menu_footer"}
{extends file="parent:frontend/index/footer-navigation.tpl"}
{block name="frontend_index_footer_column_service_menu"}
<div class="footer--column column--menu block">
{block name="frontend_index_footer_column_service_menu_headline"}
<div class="column--headline">{s name="sFooterSocialMedia"}{/s}</div>
{/block}
{block name="frontend_index_footer_column_service_menu_content"}
<nav class="column--navigation column--content">
<ul class="em-social-links">
<li><a href="https://twitter.com/blub_txt" target="_blank"><i class="fab fa-twitter-square"></i></a></li>
<li><a href="https://www.instagram.com/jnstr_/" target="_blank"><i class="fab fa-instagram"></i></a></li>
<li><a href="mailto:admin@hamsterbaum.de" target="_blank"><i class="fas fa-envelope"></i></a></li>
</ul>
</nav>
{/block}
</div>
{/block}Die eingefügten Links sollten natürlich geändert werden.
3. CSS
Wir erstellen folgende Datei.
themes/Frontend/Name_des_themes/frontend/_public/src/less/all.less
Dort fügen wir folgende Zeile ein:
@import "_mixins/social_media_icons";Nun müssen wir noch diese Datei erstellen.
themes/Frontend/Name_des_themes/frontend/_public/src/less/_mixins/social_media_icons.less
Dort fügen wir folgenden CSS Code ein.
.em-social-links {
font-size: 40px;
}
.em-social-links li {
display: inline;
}
.em-social-links li a {
display: inline;
transition: opacity .3s ease-in-out;
}
.em-social-links li a:hover {
opacity: 0.6;
transition: opacity .3s ease-in-out;
}
.em-social-links li a i.fa-facebook {
color: #3b5998;
}
.em-social-links li a i.fa-twitter-square {
color: #55acee;
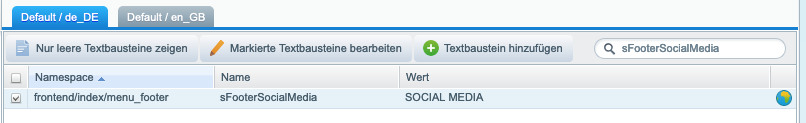
}4. Textbaustein hinzufügen
Zum Abschluss müssen wir noch einen neuen Textbaustein hinzufügen.
Dies geschieht im Backend/Einstellungen unter Textbausteine.
Textbaustein hinzufügen mit folgenden Werten:

5. Theme neu kompilieren und Cache leeren
Als Letzten muss nun nur noch das Theme neu kompiliert werden, dies geschieht im Theme Manager.
Nach dem leeren des Caches sollten die neuen Social Media Buttons im Footer erscheinen.